html5鱼缸DEMO(基于ocanvas)
看了一下ocanvas的api,但不能验证其实用性,
花了点时间写了一个简单的鱼缸DEMO。发现框架有时控制不够灵活,原生的HTML5 canvas接口也蛮好用的。
在线DEMO:http://www.2fz1.com/demo/?pos=2
ocanvas框架官网:http://www.ocanvas.org
本DEMO素材来源于微软的一个HTML5测试用例。
鱼缸DEMO中,鱼的轨迹没有时间细想,简单的实现了一下。
看了一下ocanvas的api,但不能验证其实用性,
花了点时间写了一个简单的鱼缸DEMO。发现框架有时控制不够灵活,原生的HTML5 canvas接口也蛮好用的。
在线DEMO:http://www.2fz1.com/demo/?pos=2
ocanvas框架官网:http://www.ocanvas.org
本DEMO素材来源于微软的一个HTML5测试用例。
鱼缸DEMO中,鱼的轨迹没有时间细想,简单的实现了一下。
Load.js类及DEMO下载:demo
在线DEMO:http://www.2fz1.com/demo/?pos=1
默认效果图:

引入Load.js文件到页面。
1、【可选】首先设置loading icon的canvas id;如不需要显示loading icon,可以不设置
Load.setLoadIcon({
id:"loadicon"
});
2、调用图片加载方法
Load.loadImage({
list:[{id:"",src:""}], //资源列表,Array
onload:function(data){
console.log("单个资源完成:"+data.src+";其它信息:"+data.msg);
},
oncomplete:function(data){
console.log("加载完成,总资源数量:"+data.imgLen+";出错个数:"+data.imgErrLen);
},
onerror:function(data){
console.log("加载出错:"+data.msg);
},
onprogress:function(data){
console.log("进度:"+Math.round(data.loadImgLen/data.imgLen*100)+"%;当前资源:"+data.src);
},
showLoadIcon:true
});
Load.setLoadIcon({
id:"loadicon",
loadTextColor:"#ffffff",
loadTextAlpha:1,
loadColor:"#ffffff",
loadAlpha:1,
focusColor:"#ff0000"
});
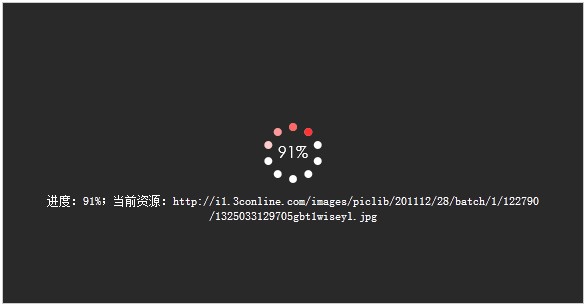
效果图:

完整设置示例:
Load.setLoadIcon({
id:"loadicon", //canvas id [必选,下面的参数都为可选]
loadTextColor:"#ffffff", //百分比进度文字颜色
loadTextAlpha:1, //百分比进度文字颜色透明度[0-1]
loadColor:"#ffffff", //加载背景圆颜色
loadAlpha:1, //加载背景圆颜色透明度[0-1]
focusColor:"#ff0000", //焦点圆颜色
width:60, //icon宽
height:60, //icon高,请和宽保持一致
circleR:4, //小圆的半径
circleCount:10, //小圆的个数
showLoadText:true, //是否显示百分比进度文字
loadTextSize:16 //进度文字尺寸,px
});