CSS3 bulletproof @font-face语法 和 Fontspring @font-face语法简介
一、@font-face基本语法
@font-face
{
font-family: myFirstFont;
src: url('Sansation_Bold.ttf') format('truetype');
font-weight:bold;
}
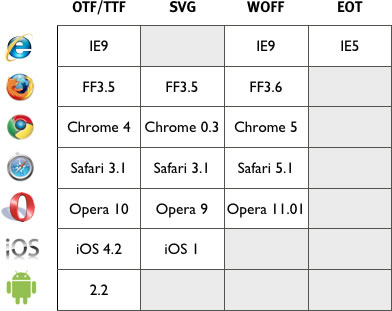
二、@font-face各字体格式的支持情况

三、@font-face中字体格式format的取值说明
1、TureTpe(.ttf)格式:
.ttf字体是Windows和Mac的最常见的字体,是一种RAW格式,因此他不为网站优化,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome4+,Safari3+,Opera10+,iOS Mobile Safari4.2+】;
2、OpenType(.otf)格式:
.otf字体被认为是一种原始的字体格式,其内置在TureType的基础上,所以也提供了更多的功能,支持这种字体的浏览器有【Firefox3.5+,Chrome4.0+,Safari3.1+,Opera10.0+,iOS Mobile Safari4.2+】;
3、Web Open Font Format(.woff)格式:
.woff字体是Web字体中最佳格式,他是一个开放的TrueType/OpenType的压缩版本,同时也支持元数据包的分离,支持这种字体的浏览器有【IE9+,Firefox3.5+,Chrome6+,Safari3.6+,Opera11.1+】;
4、Embedded Open Type(.eot)格式:
.eot字体是IE专用字体,可以从TrueType创建此格式字体,支持这种字体的浏览器有【IE5+】;
5、SVG(.svg)格式:
.svg字体是基于SVG字体渲染的一种格式,支持这种字体的浏览器有【Chrome4+,Safari3.1+,Opera10.0+,iOS Mobile Safari3.2+】。
四、IE9以下的浏览器@font-face,src存在的BUG
IE9以下的浏览器,@font-face中src中的值,会被认为是一个链接,如
@font-face
{
font-family: myFirstFont;
src: url('/AtlantisFonts.eot') format('embedded-opentype');
font-weight:bold;
}
抓包看,链接会变成:AtlantisFonts.eot)%20format(%22embedded-opentype%22,这种处理方式是不正确的,但是如果在AtlantisFonts.eot资源链接后面加上一个“?”,浏览器会认为后面是查询字符串,反而可以避免这个BUG。
五、bulletproof @font-face语法
原文链接:http://paulirish.com/2009/bulletproof-font-face-implementation-syntax/
大体的思路是根据本文第四点的hack方法来实现的,但在各种新终端的全面测试下,事实证明bulletproof不能完全兼容,所以有了Fontspring @font-face语法。
六、Fontspring @font-face语法
原文链接:http://www.fontspring.com/blog/the-new-bulletproof-font-face-syntax
Fontspring @font-face语法是在bulletproof @font-face语法的基础上做优化和改进,兼容性更加强大!
语法如下:
@font-face {
font-family: 'Awesome Font';
src: url('awesome-font.eot'); /* IE9 Compat Modes */
src: url('awesome-font.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('awesome-font.woff') format('woff'), /* Modern Browsers */
url('awesome-font.ttf') format('truetype'), /* Safari, Android, iOS */
url('awesome-font.svg#svgFontName') format('svg'); /* Legacy iOS */
}
七、在线生成多种字体格式工具
使用获得fontsquirrel @font-face所需的.eot,.woff,.ttf,.svg字体格式。
fontsquirrel:http://www.fontsquirrel.com/tools/webfont-generator
最后修改时间:2014年9月10日星期三晚上7点37